Unlocking the Secrets of User Behavior: A Comprehensive Guide to Reading Heatmaps
Related Articles: Unlocking the Secrets of User Behavior: A Comprehensive Guide to Reading Heatmaps
Introduction
With great pleasure, we will explore the intriguing topic related to Unlocking the Secrets of User Behavior: A Comprehensive Guide to Reading Heatmaps. Let’s weave interesting information and offer fresh perspectives to the readers.
Table of Content
Unlocking the Secrets of User Behavior: A Comprehensive Guide to Reading Heatmaps

In the digital landscape, understanding user behavior is paramount. Heatmaps, a powerful visual tool, provide a window into how users interact with websites and applications. By capturing and visualizing user activity, they offer invaluable insights into user experience (UX) and optimize website performance. This guide explores the intricacies of reading heatmaps, equipping you with the knowledge to glean actionable data and improve user engagement.
Understanding the Foundation: Types of Heatmaps
Before delving into the interpretation of heatmaps, it’s crucial to understand the various types and their unique applications:
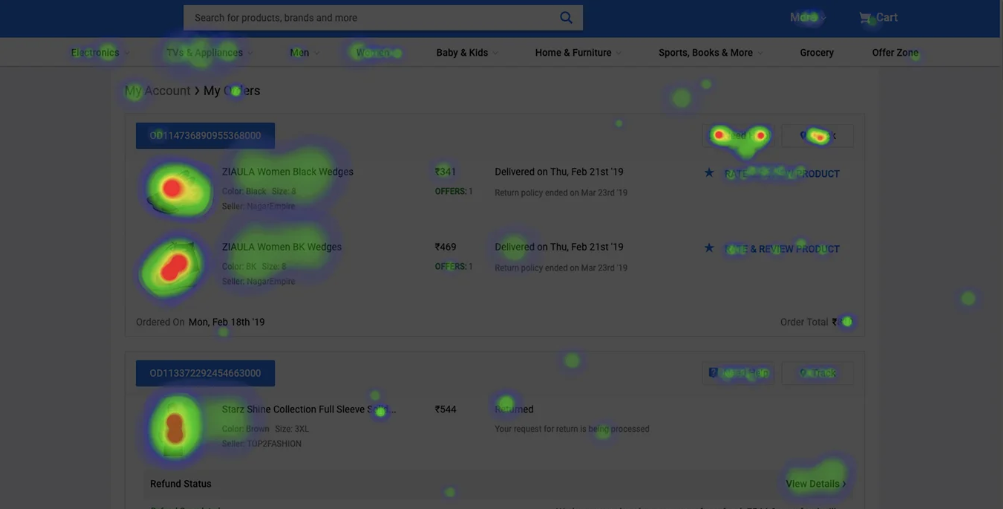
- Click Maps: These maps highlight areas where users click most frequently. They reveal the most engaging elements, indicating areas of user interest and potential points of friction.
- Scroll Maps: Scroll maps depict how far users scroll down a page. They unveil user attention spans and identify sections that may be overlooked or require optimization for visibility.
- Mouse Movement Maps: These maps track the movement of users’ mouse cursors, revealing their browsing patterns and areas of focus. They provide a comprehensive understanding of user interaction, identifying areas of confusion or disinterest.
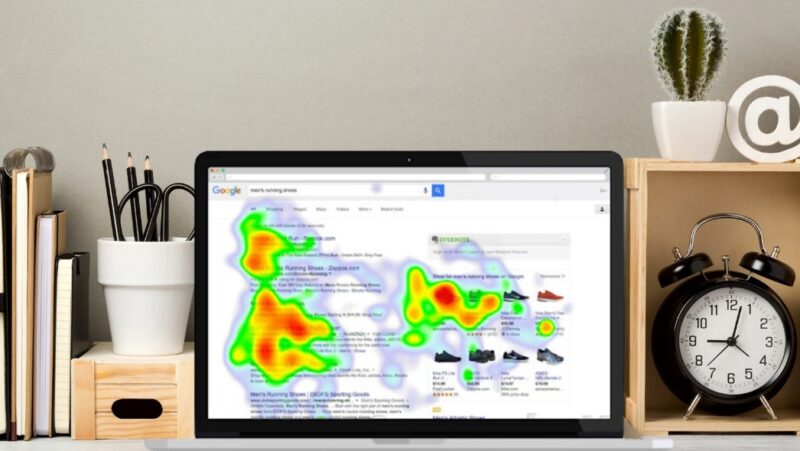
- Eye Tracking Maps: Eye tracking maps offer a detailed view of where users focus their gaze. They reveal the most visually appealing elements and areas that attract attention, providing valuable insights into user perception.
Decoding the Color Spectrum: A Visual Guide to Heatmap Interpretation
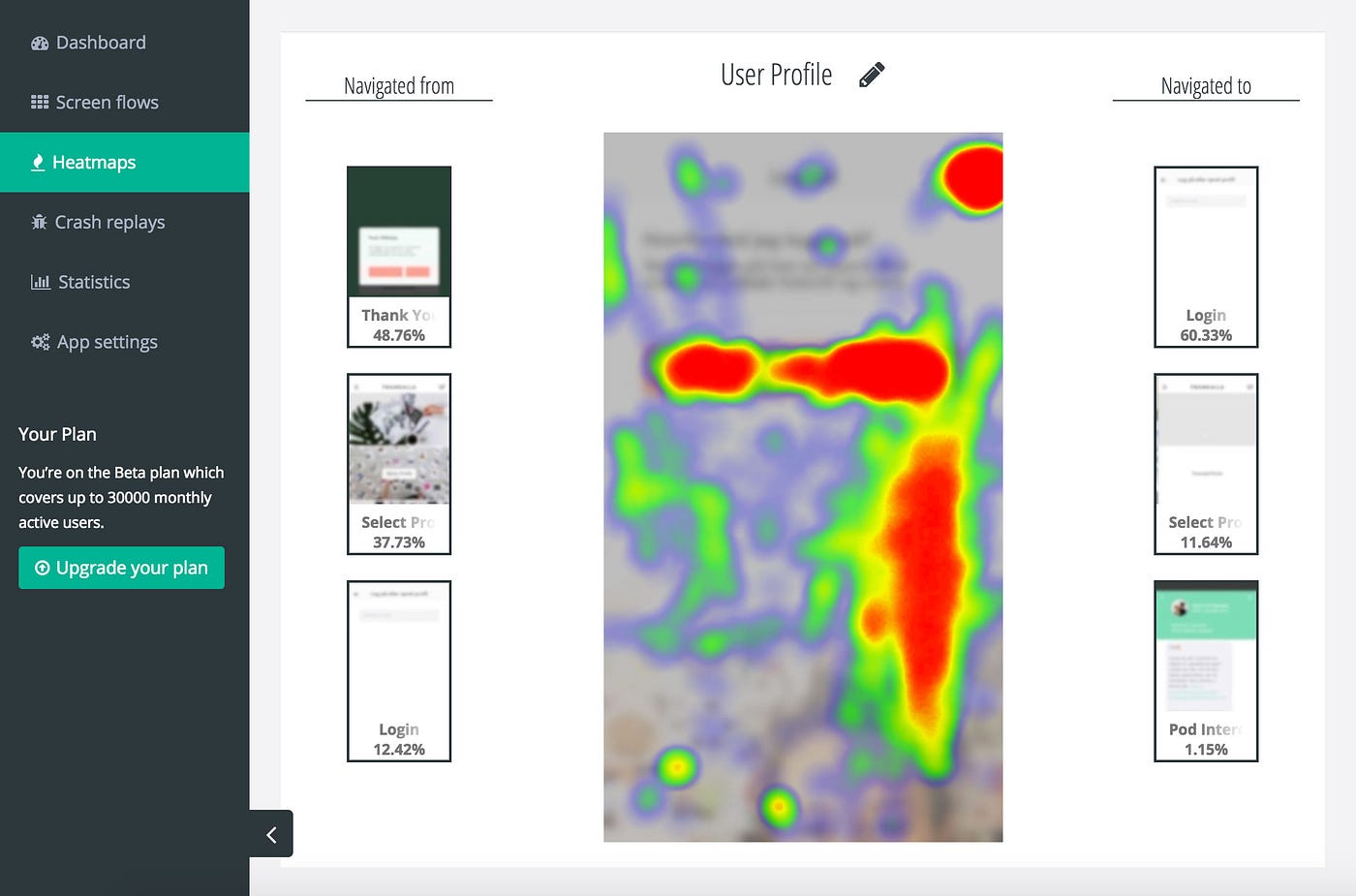
Heatmaps utilize color gradients to represent user activity. Typically, red signifies high activity, transitioning through orange and yellow to blue or green, indicating lower activity. Understanding this color spectrum is crucial for accurate interpretation:
- Red Zones: Red areas represent high user interaction, indicating areas of interest, engagement, and potentially, areas where users are achieving their desired goals.
- Orange and Yellow Zones: These zones indicate moderate activity, suggesting areas that attract attention but may not be as engaging as red zones. These areas require further investigation to understand user behavior and potential improvements.
- Blue or Green Zones: These zones represent low activity, indicating areas that may be overlooked, less engaging, or even confusing for users. These areas require immediate attention to improve user experience and optimize website performance.
Beyond the Colors: Analyzing the Data
While the color spectrum offers a visual representation of user activity, a deeper analysis is essential for actionable insights. Consider the following factors:
- Click Density: Analyze the concentration of clicks within specific areas. High click density indicates strong user interest and potential conversion points.
- Scroll Depth: Observe the distribution of user scrolling activity. Identify sections with high scroll depth and those that receive minimal attention. This data reveals user engagement and identifies areas for potential improvement.
- Mouse Movement Patterns: Examine the trajectory of mouse movements. Observe areas where users hover, indicating points of interest and potential areas of confusion.
- Gaze Duration: Analyze the time users spend fixated on specific elements. Longer gaze durations indicate strong visual appeal and potentially, areas of interest.
Utilizing Heatmaps for Optimization: Turning Insights into Action
Heatmaps provide a wealth of data, but their true value lies in their ability to drive actionable improvements. Here’s how to leverage heatmap insights for effective optimization:
- Improving User Experience: Identify areas of confusion, frustration, or low engagement. Redesign these areas to improve user flow, clarity, and overall experience.
- Boosting Conversion Rates: Optimize elements that drive conversions, such as call-to-action buttons, forms, and pricing information. Position these elements strategically based on user interaction patterns.
- Enhancing Website Design: Analyze user gaze patterns to understand visual appeal and identify elements that attract attention. Redesign elements for better visibility and impact.
- Optimizing Content: Analyze scroll depth and mouse movement patterns to identify areas of content that engage users and those that are overlooked. Reorganize or revise content to enhance user engagement.
FAQs: Addressing Common Heatmap Questions
Q: What are the limitations of heatmaps?
A: Heatmaps provide a valuable snapshot of user behavior, but they do not reveal the underlying motivations or intentions behind user actions. They also cannot capture individual user experiences or specific user demographics.
Q: How often should heatmaps be analyzed?
A: Regular analysis is crucial, especially after website changes or updates. Analyzing heatmaps monthly or even weekly can provide valuable insights into user behavior and identify areas for improvement.
Q: What tools can I use to generate heatmaps?
A: Numerous tools offer heatmap functionality, each with its own strengths and features. Popular options include Hotjar, Crazy Egg, Mouseflow, and Google Analytics.
Q: How can I ensure accurate heatmap data?
A: Ensure sufficient data collection to ensure accurate representation of user behavior. Consider factors such as sample size, website traffic, and the duration of data collection.
Tips for Effective Heatmap Analysis:
- Focus on user goals: Align heatmap analysis with specific user goals, such as conversions, lead generation, or information gathering.
- Consider website context: Interpret heatmaps in the context of the overall website design, content, and user journey.
- Combine with other data sources: Integrate heatmap data with other analytics tools, such as Google Analytics, to gain a more comprehensive understanding of user behavior.
- Iterate and refine: Continuously analyze heatmap data and make adjustments to website design and content based on insights gained.
Conclusion:
Heatmaps offer a powerful tool for understanding user behavior, revealing patterns of interaction and providing actionable insights for website optimization. By understanding the different types of heatmaps, interpreting the color spectrum, and analyzing the data in context, you can unlock the secrets of user experience and drive improvements that enhance engagement, boost conversions, and ultimately, achieve your business goals.








Closure
Thus, we hope this article has provided valuable insights into Unlocking the Secrets of User Behavior: A Comprehensive Guide to Reading Heatmaps. We hope you find this article informative and beneficial. See you in our next article!