Mastering State Management with the useState Hook: A Comprehensive Guide for React Developers
Related Articles: Mastering State Management with the useState Hook: A Comprehensive Guide for React Developers
Introduction
In this auspicious occasion, we are delighted to delve into the intriguing topic related to Mastering State Management with the useState Hook: A Comprehensive Guide for React Developers. Let’s weave interesting information and offer fresh perspectives to the readers.
Table of Content
Mastering State Management with the useState Hook: A Comprehensive Guide for React Developers

In the realm of React development, effectively managing the state of your applications is paramount. State, in essence, refers to the data that determines the current state of a component and dictates how it renders on the screen. As applications grow in complexity, managing state becomes increasingly challenging, demanding a robust and efficient approach. This is where the useState hook comes into play.
Understanding the useState Hook: A Foundation for State Management
The useState hook, introduced in React 16.8, provides a straightforward and intuitive way to manage state within functional components. It empowers developers to create and update state variables directly within their components, eliminating the need for class-based components and simplifying the state management process.
The Mechanics of useState
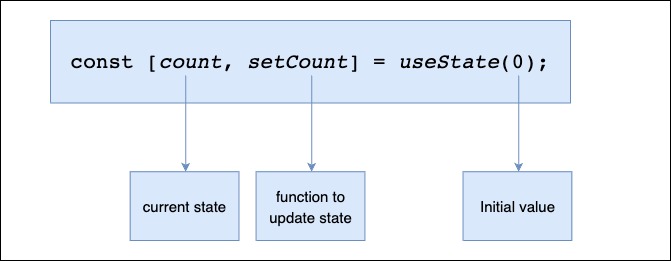
At its core, useState is a function that accepts an initial state value and returns an array containing two elements:
- The current state value: This is the actual value stored in the state variable.
- A function to update the state: This function allows you to modify the state value, triggering a re-render of the component.
A Simple Example: Counter App
Let’s illustrate the use of useState with a basic counter application:
import React, useState from 'react';
function Counter()
const [count, setCount] = useState(0);
const handleClick = () =>
setCount(count + 1);
;
return (
<div>
<p>Count: count</p>
<button onClick=handleClick>Increment</button>
</div>
);
export default Counter;In this example, useState(0) initializes the count state variable with a value of 0. The handleClick function increments the count by 1 when the button is clicked. The setCount function updates the state, causing the component to re-render and display the updated count.
Benefits of Using useState
-
Simplicity and Readability:
useStateoffers a streamlined and intuitive approach to state management, making code easier to read and understand. - Functional Components: It allows developers to manage state within functional components, eliminating the need for class-based components and simplifying the development process.
- Improved Performance: React’s efficient reconciliation algorithm ensures that only the necessary components re-render when the state changes, optimizing application performance.
- State Isolation: Each component maintains its own state, preventing unintended side effects and promoting modularity.
Beyond Basic State Management: Advanced Use Cases
While useState excels in managing simple state variables, it can also be used for more complex scenarios:
-
Managing Arrays and Objects:
useStatecan handle arrays and objects, enabling you to store and manipulate structured data within your components. - Conditional Rendering: By updating the state based on user interactions or other events, you can dynamically control the rendering of elements within your component.
-
Data Fetching:
useStatecan be used to store data fetched from external sources, such as APIs, and manage the loading and error states.
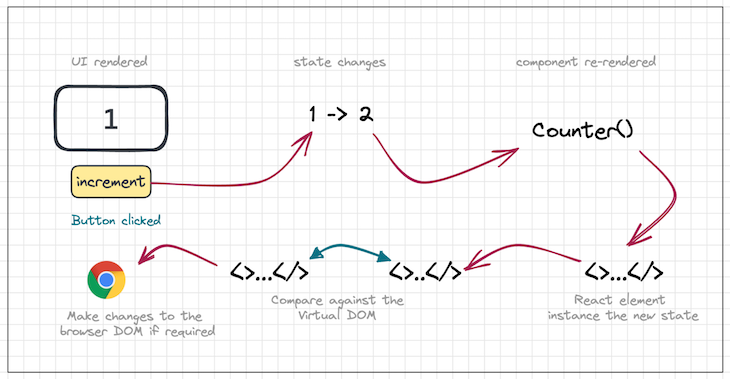
Understanding State Updates and Re-renders
It’s crucial to understand how useState handles state updates and re-renders:
- Immutability: When updating state, it’s essential to create a new copy of the state object or array rather than directly modifying the existing one. This ensures that React can efficiently detect changes and re-render only the necessary components.
- Asynchronous Updates: State updates are asynchronous, meaning that the component might not re-render immediately after the state is updated. React batches updates for better performance, and the re-render happens on the next event loop.
Handling Complex State: The Power of useReducer
For scenarios involving complex state logic, React provides the useReducer hook as a powerful alternative to useState. useReducer allows you to manage state using a reducer function, which takes the current state and an action object as arguments and returns the updated state. This approach offers a more structured and predictable way to handle state changes, especially when dealing with multiple actions and complex state transitions.
Integrating useState with Other Hooks
useState can be seamlessly integrated with other React hooks, such as useEffect, useContext, and useCallback, to create more robust and interactive applications.
useEffect: This hook allows you to perform side effects within functional components, such as fetching data, setting up subscriptions, or interacting with the DOM. By combining useState and useEffect, you can manage state changes triggered by external events or asynchronous operations.
useContext: This hook provides a way to share state across multiple components without explicitly passing it down through props. By using useContext in conjunction with useState, you can create a global state management solution for your application.
useCallback: This hook helps optimize performance by memoizing functions that depend on state. When using useCallback with useState, you can prevent unnecessary re-renders of child components that rely on these functions.
FAQs
1. What are the limitations of useState?
While useState is a powerful tool, it can become less manageable for complex applications with intricate state logic. In such scenarios, useReducer or other state management libraries might be more suitable.
2. Can I use multiple useState calls within a component?
Yes, you can use multiple useState calls within a component to manage different state variables independently.
3. How can I reset the state to its initial value?
You can reset the state to its initial value by calling the useState function again with the initial value as an argument. For example:
const [count, setCount] = useState(0);
// Reset the count to 0
setCount(0);4. How can I access the previous state value within a state update function?
You can access the previous state value by passing a callback function to the setCount function. The callback function receives the previous state as an argument. For example:
const [count, setCount] = useState(0);
// Increment the count by 1, using the previous state value
setCount(prevCount => prevCount + 1);5. What are some best practices for using useState?
- Keep state variables as small and focused as possible.
- Use immutable updates to avoid side effects.
- Consider using
useReducerfor complex state logic. - Integrate
useStatewith other hooks for enhanced functionality.
Tips
-
Start Simple: Begin with basic state management using
useStateand gradually introduce more complex state management techniques as your application grows. - Prioritize Readability: Write clear and concise code that is easy to understand and maintain.
- Test Thoroughly: Ensure that your state management logic works correctly by writing comprehensive unit tests.
- Document Your Code: Provide clear documentation for your state management implementation to aid future developers.
Conclusion
The useState hook is a fundamental building block for state management in React. Its simplicity, efficiency, and versatility make it an indispensable tool for building modern and interactive web applications. By mastering the useState hook, developers can effectively manage the state of their components, creating applications that are both performant and user-friendly.




.webp)


Closure
Thus, we hope this article has provided valuable insights into Mastering State Management with the useState Hook: A Comprehensive Guide for React Developers. We appreciate your attention to our article. See you in our next article!