Integrating Google Maps into Your Website: A Comprehensive Guide
Related Articles: Integrating Google Maps into Your Website: A Comprehensive Guide
Introduction
With great pleasure, we will explore the intriguing topic related to Integrating Google Maps into Your Website: A Comprehensive Guide. Let’s weave interesting information and offer fresh perspectives to the readers.
Table of Content
Integrating Google Maps into Your Website: A Comprehensive Guide
In today’s digital landscape, providing users with a seamless and informative experience is paramount. One of the most effective ways to achieve this is by incorporating interactive maps into your website. Google Maps, with its comprehensive data and user-friendly interface, offers an invaluable tool for enhancing website functionality and user engagement.
This guide delves into the intricacies of embedding Google Maps into your website using HTML, exploring its benefits, essential steps, and potential applications. We will also address frequently asked questions and offer practical tips to optimize your map integration.
Understanding the Importance of Google Maps Integration
Integrating Google Maps into your website offers a multitude of advantages, making it a crucial element for businesses and individuals alike. These benefits include:
- Enhanced User Experience: Interactive maps provide a visual and intuitive way to navigate information. Users can easily locate your business, explore nearby points of interest, or visualize routes, contributing to a more engaging and user-friendly experience.
- Improved Business Visibility: Embedding a map on your website allows users to instantly find your location, promoting local discovery and increasing foot traffic. This is especially beneficial for businesses with physical locations, such as restaurants, retail stores, or service providers.
- Enhanced Brand Credibility: Integrating a Google Map demonstrates professionalism and commitment to providing accurate and accessible information. It instills trust in your brand and elevates its perceived value in the eyes of potential customers.
- Increased Website Engagement: Interactive elements like maps can significantly improve user engagement by providing a dynamic and interactive experience. Users are more likely to spend time exploring your website and its content when presented with engaging features.
- Targeted Marketing: Google Maps allows you to create custom maps highlighting specific areas of interest, such as local attractions or service areas. This targeted approach can be used to promote specific products or services and attract relevant audiences.
Embedding Google Maps: A Step-by-Step Guide
Embedding a Google Map into your website is a straightforward process that involves a few simple steps:
- Obtain an API Key: To access Google Maps functionality, you will need an API key. This key acts as an authorization token, allowing your website to interact with Google Maps services. You can obtain an API key from the Google Cloud Platform console by creating a new project and enabling the Maps JavaScript API.
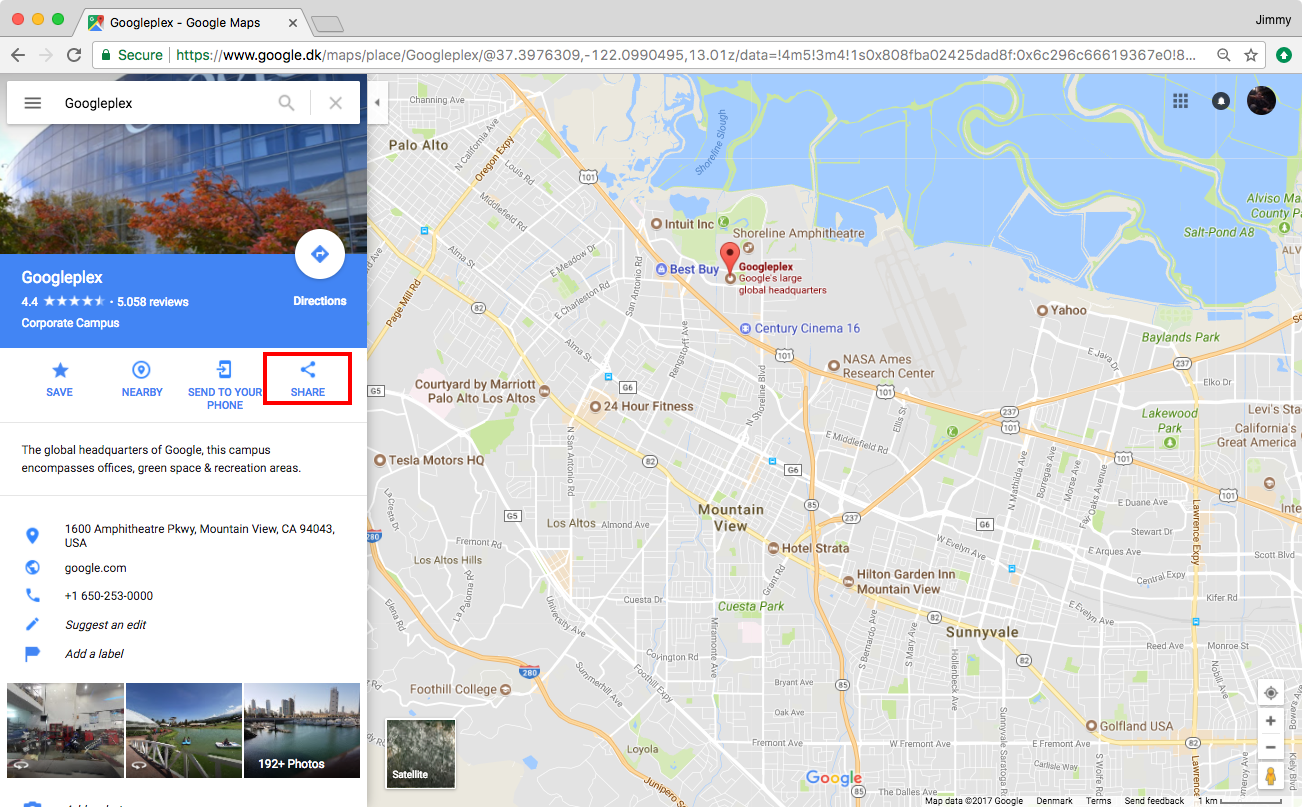
- Get Map Embed Code: Once you have your API key, you can generate the HTML code for embedding the map. Google Maps provides a user-friendly interface for customizing your map and generating the necessary code. This interface allows you to specify the location, map type, zoom level, and other settings.
-
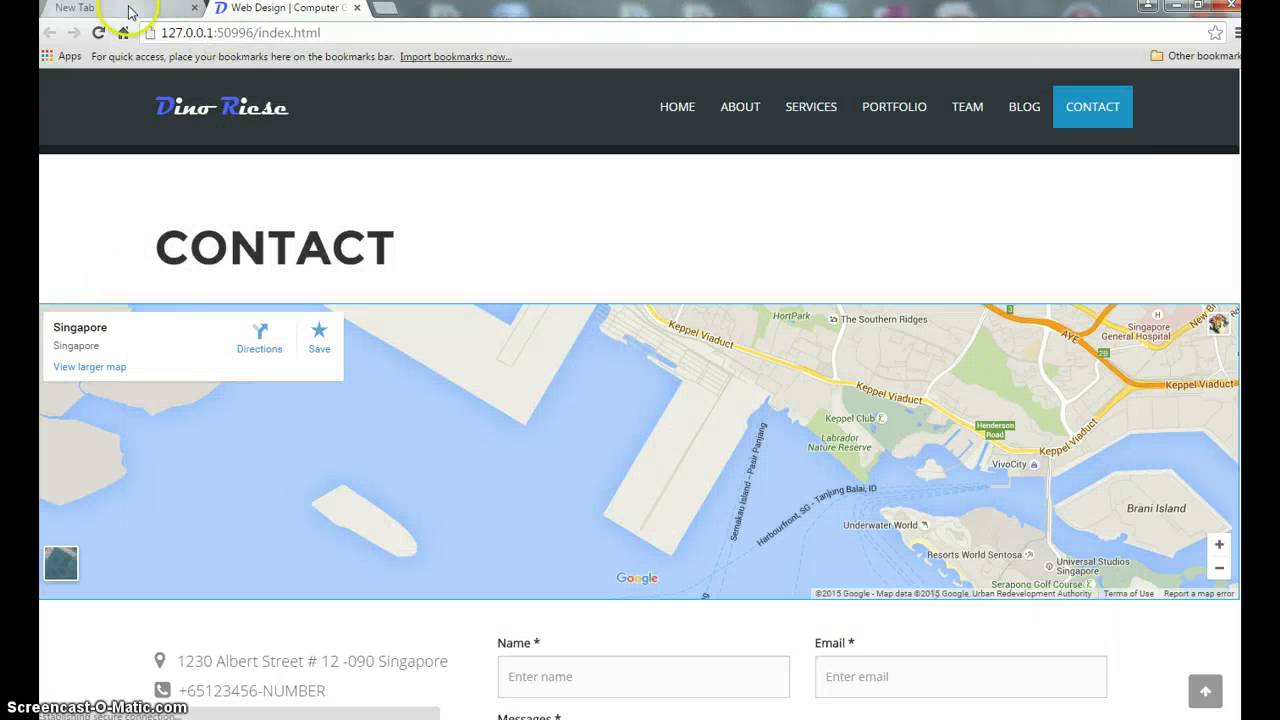
Integrate Code into Your Website: Copy the generated HTML code and paste it into the desired location on your website. Typically, this involves adding the code within the
<iframe>tag, which allows you to embed external content within your website. - Customize Map Appearance: Google Maps offers a wide range of customization options to tailor the map’s appearance to your website’s design. You can adjust the map’s color scheme, markers, and other elements to ensure a cohesive look and feel.
Essential Code Elements and Attributes
The HTML code for embedding a Google Map typically consists of the following elements:
-
<iframe>: This tag defines the frame that will contain the embedded map. -
src: This attribute specifies the URL of the Google Maps iframe. -
widthandheight: These attributes control the dimensions of the embedded map. -
frameborder: This attribute sets the border style of the iframe. -
allowfullscreen: This attribute enables the map to be displayed in full-screen mode.
Example Code:
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d29295.08455933817!2d-74.00601515974856!3d40.71277549892138!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x89c2588f0489d239%3A0x499e676b068d690!2sNew%20York%2C%20NY%2C%20USA!5e0!3m2!1sen!2sus!4v1694833541227!5m2!1sen!2sus"
width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy"></iframe>FAQs Regarding Google Maps Integration
1. What are the different map types available?
Google Maps offers various map types, including:
- Road Map: The standard map view displaying roads, landmarks, and geographical features.
- Satellite: A satellite view showcasing aerial imagery of the area.
- Hybrid: A combination of satellite imagery and road map overlays.
- Terrain: A 3D view emphasizing topographical features.
2. How can I add markers to my map?
You can add markers to your map by using the markers parameter in the Google Maps embed code. You can specify the location, icon, and other marker properties.
3. Can I customize the map’s zoom level?
Yes, you can control the zoom level of your map using the zoom parameter in the embed code. Higher zoom levels provide a closer view, while lower levels offer a wider perspective.
4. Can I add directions to my map?
Yes, you can include directions functionality in your map using the directions parameter. This allows users to easily plan routes and get directions from their current location to your specified destination.
5. How can I optimize my map for mobile devices?
Google Maps is designed to be responsive and automatically adjusts to different screen sizes. You can further optimize the map for mobile devices by using a responsive web design framework and ensuring that the map dimensions are appropriate for smaller screens.
Tips for Optimizing Your Google Maps Integration
- Choose the Right Map Type: Select the map type that best suits your website’s purpose and target audience. For example, a satellite view might be appropriate for showcasing a scenic location, while a road map is more practical for navigating urban areas.
- Optimize Map Dimensions: Ensure that the map’s dimensions are suitable for your website’s layout and content. Avoid using excessively large maps that can clutter the page or excessively small maps that are difficult to interact with.
- Use Clear and Concise Labels: When adding markers or other map elements, use clear and concise labels to provide relevant information to users. Avoid using overly complex or ambiguous labels that can confuse users.
- Consider Accessibility: Ensure that your map is accessible to users with disabilities. This includes using appropriate color contrasts, providing alternative text for images, and ensuring that the map is keyboard navigable.
- Test Your Map Integration: Before launching your website, thoroughly test your map integration to ensure that it functions correctly across different browsers and devices. Verify that the map loads properly, responds to user interactions, and displays the desired information.
Conclusion
Integrating Google Maps into your website offers a multitude of benefits, including enhanced user experience, improved business visibility, increased engagement, and targeted marketing opportunities. By following the steps outlined in this guide, you can effectively embed Google Maps into your website, creating an interactive and informative experience for your users. Remember to consider the various customization options and accessibility features available to tailor your map to your specific needs and ensure a seamless and engaging user experience.







Closure
Thus, we hope this article has provided valuable insights into Integrating Google Maps into Your Website: A Comprehensive Guide. We thank you for taking the time to read this article. See you in our next article!